Note to self, update my blog more often. These days my blog seems to have turned into an AppEasy update feed, well I want to change that and start blogging about other things (besides AppEasy).
Well, this blog post is not completely devoid of AppEasy news as the game editor will target AppEasy to begin with.
Today I want to blog about a new game editor that I have started work on (its a bit of a pet project because I’m getting fed up of writing game or app specific editors). The editor is tentatively called Groove Game Editor which will have the following features when finished:
- Completely customisable – You can define all of the types of objects that can be edited along with all of the properties for those objects using an input XML file
- Placement, scaling, rotation of game objects on a large virtual canvas
- General layout, tile and zone maps
- Automatic atlas generation
- Resource management
- Music and sound effects
- Physics
- Actions, events and triggers
- Key frame animation editor
- Lua scripting
- Support for all XOML types out of the box
- Support for HTML5, Marmalade Quick, Cocos2d-x, Corona, Gideros and other game / app development SDK’s and systems
- Binary, xml and JSON export
Thus far I have implemented the customisation system which enables developers to create a single XML file that describes the following elements to the editor:
Enumerations – You can use these to define sets of possibilities, e.g.
Here’s an example that shows an enum for the Joint Type used by XOML joints:
[sourcecode language=”xml”]
<Enum Name="JointTypeEnum" Info="Physics joint type">
<Property Name="weld" />
<Property Name="distance" />
<Property Name="revolute" />
<Property Name="prismatic" />
<Property Name="pulley" />
<Property Name="wheel" />
</Enum>
[/sourcecode]
You can later use this as a type for object properties
Object Types – These represent specific types of objects that can be edited, for example Actors, Scenes, Images, Programs, Actions etc are each single types, e.g.*
Heres an example of a Box2D material:
[sourcecode language=”xml”]
<Type Name="Box2dMaterial" Base="Common" Info="Box2D material resource" Colour="#ffe4ff00">
<Property Name="Type" Type="Box2dMaterialTypeEnum" Category="General" Value="" Info="Type of material" />
<Property Name="Density" Type="double" Category="General" Value="1" Info="Material density" />
<Property Name="Friction" Type="double" Category="General" Value="1" Info="Materials coefficient of friction" />
<Property Name="Restitution" Type="double" Category="General" Value="0.1" Info="Materials coefficient of restitution / bounciness" />
<Property Name="IsBullet" Type="bool" Category="General" Value="" Info="Treat object as moving at high speed" />
<Property Name="FixedRotation" Type="bool" Category="General" Value="" Info="Prevent rotation of body" />
<Property Name="GravityScale" Type="double" Category="General" Value="1" Info="Amount to scale gravity" />
</Type>
[/sourcecode]
As you can see you can define the name of the type, the base, which is kind of like a base class in C++, the type inherits all properties of the base. Info is used for tool tips and the colour is the colour that will be used to display objects of this type in the resource view. There are other properties but I wont go into them right now. Within the TYpe tag is the properties, thee define the properties that can be edited along with their types, the category they appear under and the tool tip
Type Groups – Type groups are used to group together types that share similar function, e.g.
[sourcecode language=”xml”]
<Group Name="Basic Actors">
<Type Name="ActorImage" />
<Type Name="ActorConnector" />
<Type Name="ActorText" />
<Type Name="ActorParticles" />
</Group>
[/sourcecode]
Here we group together four different types into a group called Basic Actors. We can later use these to set up menu groups and other interesting stuff
Menu Groups – Finally we have Menu Groups. These are used to define how the user can create hierarchical data. Each menu group defines a list of types that can be creayed when the user attempts to create a child object within its hierarchy, e.g.:
[sourcecode language=”xml”]
<MenuGroup Name="NewAnimationChild" Context="Animation">
<Section Name="">
<Type Name="Frame" />
<Type Name="Atlas" />
</Section>
</MenuGroup>
[/sourcecode]
Here we create a Menu Group called NewAnimationChild that contains two possible types (Frame and Atlas), these are the only two possible types of objects that an Animation object can contain. The Context attribute specifies what type of object will use this menu for creating new child objects in its hierarchy. The Section tag specifies the name of the sub-menu that the type should appear under. In this case the section name is blank so Frame and Atlas will appear in the root.
Most other items and other parts of the editor will be defined in this customisable editor file.
The editor is not currently in a usable state and only has the following functionality:
* Allows editing using all custom types, enumerations and menu groups that are specified in the editors definition XML file
* Loads files that are based on the editors definition XML file
* SUpports all AppEasy XOML types and enumerations using colour coding
Next on the list is export to XML. However, before I do that I need to get objects that are specified inside templates working. The problem I face is that the editor creates UI that allows you to edit specific types. For example, a bool type will use a check box and an enumeration will use a drop down list. Problem with this is that objects that are defined inside a XOML template can have parameters that are template parameters (strings), so the UI needs to change for all objects that are sat inside a template to allow these parameters to be modified. Problem is that Windows Presentation Foundation (WPF the technology that I am using to create the editor) uses data binding to specific types. I need to figure a way around this. I have a few ideas that I can try.
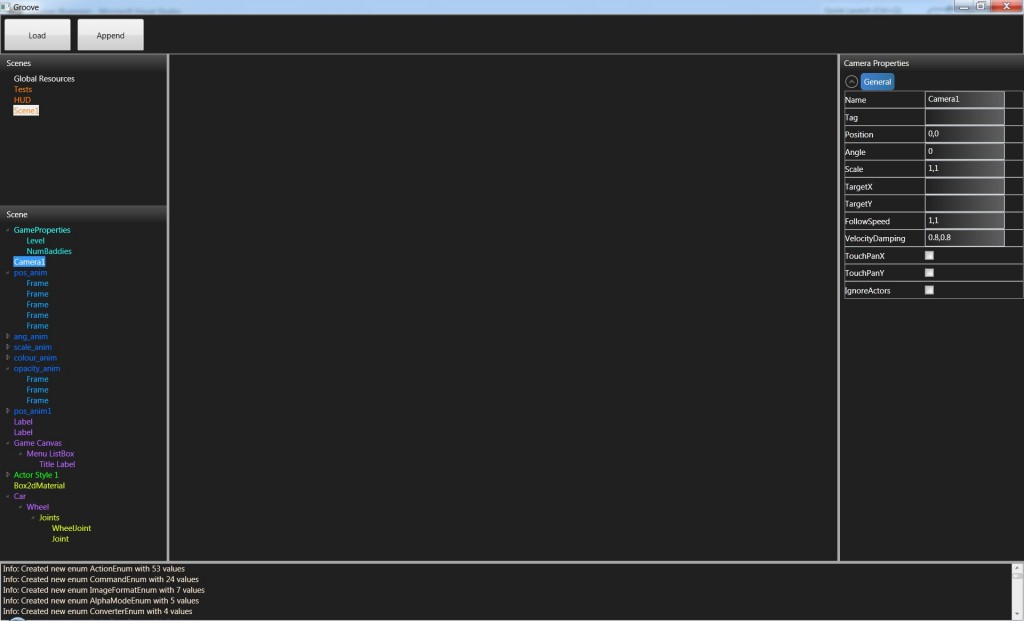
Once I have export working I will release a version for those that are interested in taking a look to play around with. For now I will leave this screen shot that shows my porgress so far: